מה זה מאפיין?
כפי שאתה בוודאי זוכר, אובייקטים מעניקים מבנה למסמך HTML ואומרים לדפדפן כיצד אתה רוצה שאתר האינטרנט שלך יוצג (<br> למשל, אומר לדפדפן ליצור מעבר שורה).
במספר אובייקטים אתה יכול להוסיף מידע נוסף. מידע נוסף זה נקרא מאפיינים.

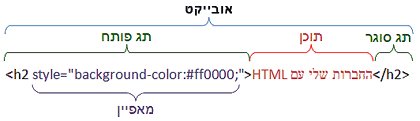
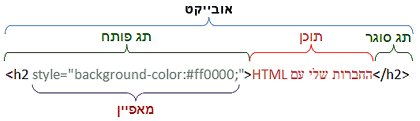
מאפיינים נכתבים תמיד בתוך התג הפותח וממשיכים עם סימן שוויון ופרטי המאפיין הנכתבים בין מירכאות כפולות. הנקודה פסיק לאחר המאפיין משמשים להפרדת פקודות עיצוב שונות. אנחנו נחזור לזה מאוחר יותר [הרחבה על כללי כתיבת המאפיינים ב- xhtml ראו בפרק 9].
בדוגמא המוצגת למעלה, הוספנו לכותרת המשנה (h2) מאפייני עיצוב, באמצעות המאפיין "style", פרטי המאפיין: "background-color" והפרמטר: ff0000 #.
מה הרעיון?
ישנו מספר רב של מאפיינים שונים. הראשון שנלמד הוא style.
עם המאפיין style אתה יכול להוסיף תבנית עיצוב לאתר שלך. לדוגמה צבע רקע:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
בדוגמה זו יוצג בדפדפן דף אדום לגמרי - נסה ותראה בעצמך.
כיצד מערכת הצבעים עובדת ?
שים לב שמספר תגים ומאפיינים משתמשים בתחביר אמריקאי, למשל color, במקום colour. חשוב מאוד שתשים לב ותשתמש באותו תחביר בו אנחנו משתמשים בדוגמאות שבמדריך, אחרת, הדפדפן לא יבין את הקוד שלך. בנוסף, אל תשכח לסגור את המרכאות הכפולות לאחר מאפיין.
איך זה שהדף הפך לאדום?
בדוגמה שלמעלה, הגדרנו את צבע הרקע עם הקוד "ff0000 #". זה קוד הצבע לאדום המוגדר במספר הקסדצימאלי (בסיס ספירה 16 .(HEX) (לכל צבע יש את הקוד ההקסדצימאלי שלו.
אילו אובייקטים יכולים להשתמש במאפיינים?
ניתן להגדיר מאפיינים שונים לרוב האובייקטים.
לעיתים קרובות תשתמש במאפיינים לתגים דוגמת body, בעוד שלעיתים נדירות תשתמש במאפיינים לתגים דוגמת br מאחר ומעבר שורה הוא בדרך כלל מעבר שורה ללא ערכים להתאמה ושינוי.
כפי שיש הרבה אובייקטים שונים, כך ישנם הרבה מאפיינים שונים. מספר מאפיינים תפורים לאובייקטים מסוימים, בעוד שאחרים מתאימים למספר רב של אובייקטים שונים. ולהפך: מספר אובייקטים יכולים לכלול סוג מאפיין אחד, בעוד שאחרים יכולים לכלול הרבה מאפיינים.
זה אולי נשמע מעט מבלבל אבל לאחר שאתה מכיר את המאפיינים השונים זה הופך למאוד הגיוני ובקרוב אתה תראה כמה הם קלים לשימוש ואת האפשרויות הרבות שהם מספקים.




אין תגובות:
הוסף רשומת תגובה
שים לב: רק חברים בבלוג הזה יכולים לפרסם תגובה.